Client Research
This is the first week of Studio 3 where we are looking at commercialisation of video games so that we can better understand how to make money via game development. Throughout the trimester we will be creating an application for a business with a focus on fixing a problem or making a difference in a specific subject. My group is designing an augmented reality mobile game about school gardens, the rest is unclear. Since finding out this snippet of information our group has been researching about AR technology, mobile development, school gardens and existing educational games so that we will have refined and accurate decisions when it comes to the client interview. We have also looked into our client to find out what type of products they create and any methods they like to have consistent throughout their products.
Because we have been tasked with making an AR game about school gardens we can assume the target audience will range from primary school to high school. The polar opposites of this range make for completely different products. For the primary school we could hone in on the game elements and make a game about taking care of a virtual plant they can place in their surroundings. On the other end, for the high school we could make a game that displays the inner workings of a plant and give encyclopedia level information to focus on the education elements.
So while we may be a bit hung up on this one missing piece of information, we have had to make sure that we have sufficient information in all the other areas so that we aren’t left behind after the first interview. Making sure that once we find out who our target audience is, we can follow up with questions exclusive to that audience and make sure that we get the most out of our first client interaction.
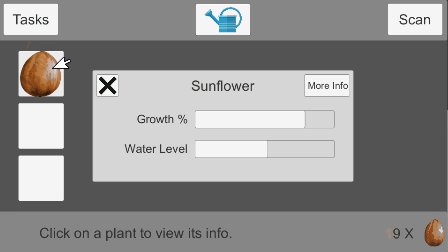
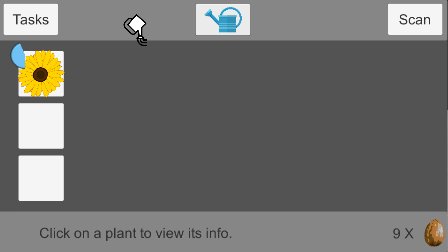
We have also been looking at existing AR apps and educational games that can help fill in the gaps with the information we have. Here are some examples of the games/apps we looked at that fit in with what the team had in mind for the project. The first is called Prelimb (Prelimb, 2015) and is an augmented reality game where the user can place 3D plants in their garden so they can better decide what they want in their garden. While it does use AR technology in a productive way, the use of the app is very limited and users may only find themselves using it one time. This function of placing plants in an augmented space is what most of the team members have in mind for the product, but that depends on the audience.

Figure 1. Prelimb (Prelimb, 2015)
The next app is called Anatomy 4D (DAQRI, 2015) which uses an AR tag to display a 3D anatomy model that allows the user to select specific parts and organs of the human body. This app proves a really good strength of augmented reality by emphasising visualisation for education rather than relying too much on text for education. This is very useful to know because we can take full advantage of this strength and make the game more engaging.

Figure 2. Anatomy 4D (DAQRI, 2015)
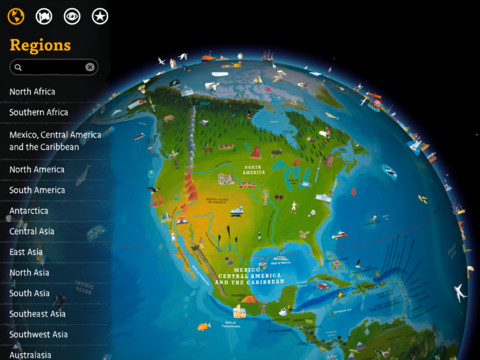
An educational game that we found which is called Barefoot World Atlas (Amphio Limited, 2016) and allows the player to observe the earth from a top down view and select landmarks and points of interest around the world which displays information and flavour text about the selected location. This is a really good example of the amount of flavour text and information needed for a primary school student. The game features really satisfying animations and a unique art style. Simply rotating the world around and seeing all the little icons sparks a sense of wonder and encourages the player to look at them without explicitly telling them to. This balance of education elements and interesting visuals is what I’m expecting our client to ask for.

Figure 3. Barefoot World Atlas (Amphio Limited, 2016)
These example games are very different and appeal to different audiences. They also apply existing knowledge and ideas into their own design. Our client company aims to be the early adopters and early majority of the Technology Adoption Life Cycle (Rogers, 1962) and because of this we can be sure that our client will want a product that applies existing early concepts into a unique design and not have to worry about reinventing the wheel.
Bibliography
Prelimb. (2015). Prelimb. Retrieved from http://prelimb.com/
DAQRI. (2015). Anatomy 4D. Retrieved from http://anatomy4d.daqri.com/
Amphio Limited. (2016). Barefoot World Atlas. Retrieved from http://barefootworldatlas.com/
Rogers, E. (1962). Technology Adoption Life Cycle. Retrieved from https://en.wikipedia.org/wiki/Technology_adoption_life_cycle