Follow Up Client Meeting
This is our fourth week of studio 3 and we have had some major changes made to our design. It has been really important for us to get these design issues out of the way so that we can go forward with the prototype next week. Some of the things we did include;
- Made a storyboard for our documentation
- Did some more field research at the community garden
- Had our follow up client meeting
After going through our documentation and rough storyboards as a team, we made a more official storyboard in our documentation so we could get an idea of how each window would link to each other. For this I decided to use Google’s drawing feature so that we all had access to edit the drawings. Because our storyboard was still in its rough stage, it was important that we all had input to these drawings instead of a single person calling the shots.
As I mentioned in my last blog, we made plans to revisit the community gardens to get a more diverse range of tasks. This time we learned even more interesting facts about gardening and just how broad the topic is. As an example I was tasked with hanging up pine cones from the undercover area roof which serves as a habitat for ladybugs which help keep insects away from their crops. Other than just moving scrap and hay bails around, we spent most of the time removing some overgrown vines around a water tank.
Again this was a really productive use of our time and we also got to do some more diverse activities which even furthered our knowledge. Both of our field research times we spent most of the time doing a single in depth task. This is good because we learn a lot about these particular topics, but we don’t have the time to go in this much detail with each activity in our app. So next week we hope to get even more diverse tasks so we can get a taste of each area in gardening.
Last of all we had our follow up meeting with our client where we could show him our storyboard and fill him in on what we had done over the past 2 weeks. We did manage to get our vision across for the most part, but I feel that we didn’t really get across all of the work we had done. Overall it was a really good meeting and we got more info from him that we didn’t know about last meeting. We had assumed that we would be making the app from the ground up, but this time we found out that we were only designing a small section of a larger project which his team was making.
Our app will serve as a recall app that will help with memory retention similar to the apps memrise and duolingo. Even though we knew this before hand, we did not think to look into these similar mobile apps and learn from their educational format. Because of this we have had to make major changes to our overall storyboard and design. Though it hasn’t made our work up until now a waste, most of it is still relevant in this format.
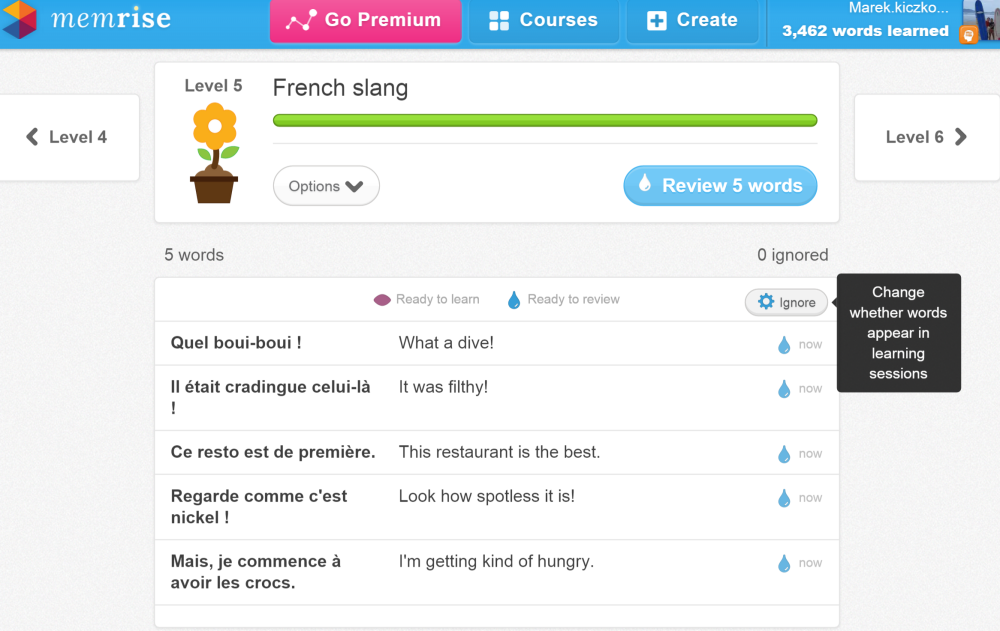
Personally I have only used memrise in the past and have seen how they handle memory retention. Both of these example apps are for learning different languages, the way they teach is by showing the player the connections between the users native language and the new language they are learning. After this they will then quiz you on the same words and see how well you go. After this the app will have reminders of when the user should review the quizzes to make sure the knowledge is solidified. This below image shows that this user is due for review on this particular quiz, he has the choice to review the words or ignore them.

memrise review (recall) feature
This is what our app will also do but instead of us teaching the students about biology, chemistry, horticulture, etc, we can assume that the students will be learning about these things in class (or on the main game made by the main team) and then our app will serve as recall through mini games and quizzes.
Moving forward we are again looking to do more field research at the community garden to get as much exposure to the practice as we can. We are also going to be updating all of our documentation as per our client meeting and also looking towards an updated storyboard. As per our milestones, we must have a prototype ready by the end of next week so we have a lot to do.